It’s not a trivial amount of effort to get code blocks displaying nicely on a site, but very doable.
This article gives tips how to show program source code nicely on web page:
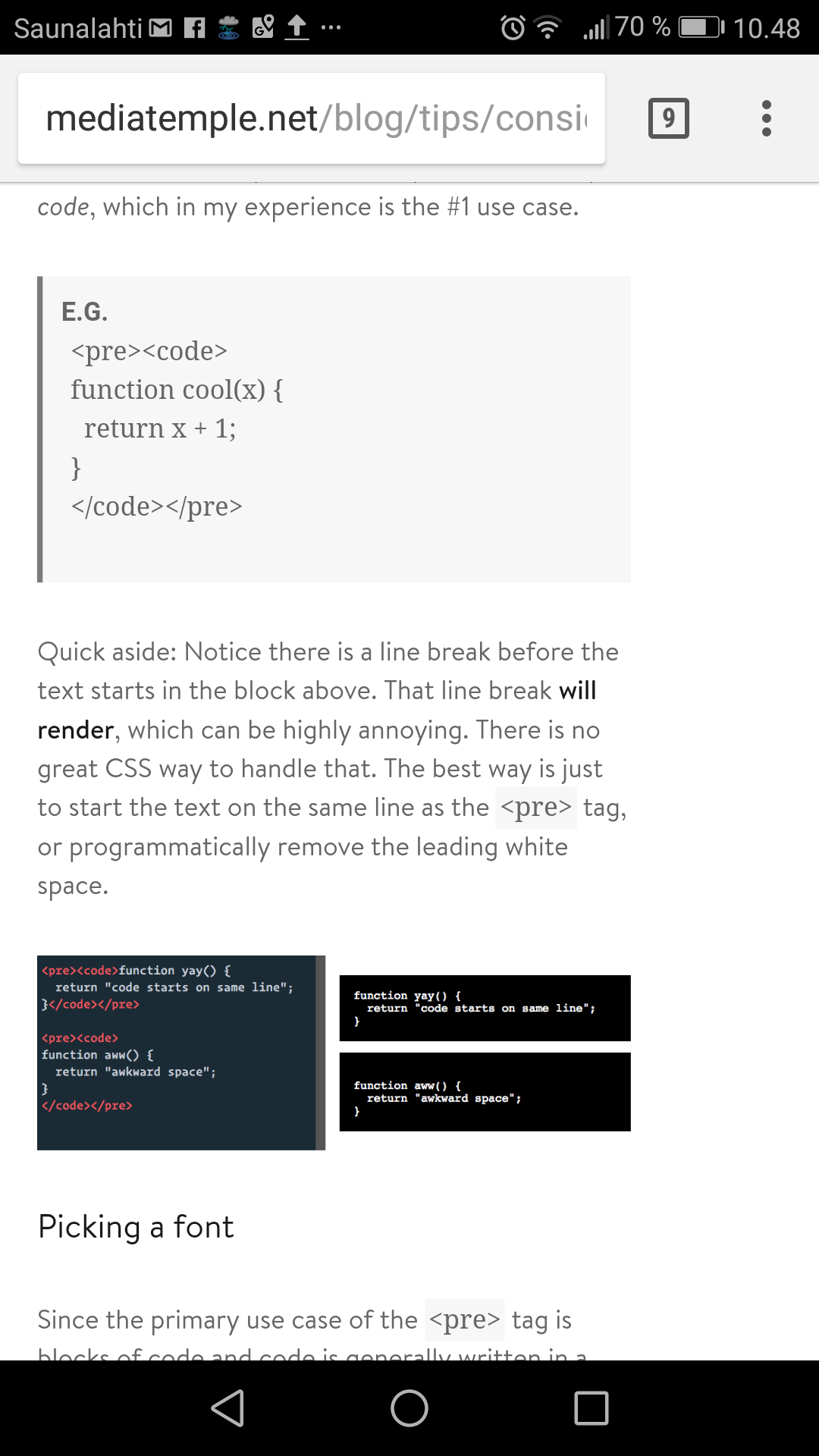
You’ve probably used it. It’s that very special tag in HTML that allows for the white space within the tags to actually be honored. The <pre> tag is useful indeed.
The “pre” of a <pre> tag literally means “preformatted text” – which doesn’t say anything about what that text is. A <code> tag, semantically, says the text within is code. Makes sense to me!
Since the primary use case of the <pre> tag is blocks of code and code is generally written in a monospace font, setting a monospace font-familyis probably a good idea.
When styling, you’ll have to make the choice: wrap or not to wrap.
There is no shortage of syntax highlighting options out there – for example Prism.js
If you use actual tab characters in the blocks of text within <pre> tags (not just multiple spaces that look like tabs), you might be surprised at how wide those tab characters render (defaul 8). Seems like 4 spaces is more normal in coding environments.

0 Comments
Be the first to post a comment.